Jeu du perroquet
Introduction
Ce projet disponible en téléchargement depuis la page Informations générales a pour nom : Jeu du perroquet.sb3. Il s’inspire du jeu Flappy Bird. Il s’agit d’un perroquet qui doit éviter des rochers et des oiseaux.
Le perroquet qui est joué se déplace d’une manière verticale, de haut en bas, en fonction du volume sonore (ou en appuyant sur la touche [Espace]). Dès que le volume sonore baisse (ou que la touche [Espace] est relâchée), le perroquet retombe. Les obstacles (arbres, rocher et perroquets) et les nuages, quant à eux, défilent sur la scène de la droite vers la gauche, donnant l’impression que l’oiseau se déplace de la gauche vers la droite.
Compétences développées :
-
Savoir créer un jeu à choix multiples.
-
Technique de déplacement utilisant le son.
-
Créer un effet de défilement.
-
Utiliser une variable pour calculer une distance parcourue.
Le graphisme
La plupart des sprites utilisés pour ce projet ont été importés depuis la bibliothèque. Vous pouvez bien évidemment choisir vos propres éléments, en télécharger ou les dessiner.
1. Les sprites
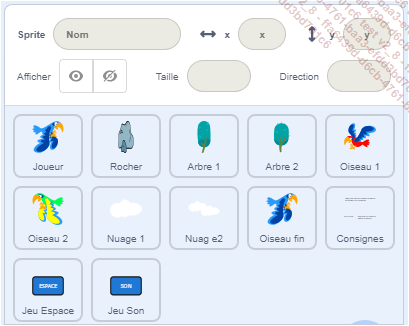
Ce jeu nécessite la création de douze sprites.

Vous pouvez utiliser d’autres sprites que ceux de cet exemple. Néanmoins, pour le sprite Joueur, qui a l’apparence d’un perroquet, et les obstacles situés dans les airs, veillez à prendre des sprites qui disposent de deux costumes afin de pouvoir les animer.
Le sprite Joueur
Il s’agit d’un perroquet. Il a été importé depuis la bibliothèque.
Dans la fenêtre des sprites, sélectionnez l’icône Choisir un sprite pour ouvrir la bibliothèque.
Choisissez le perroquet qui a pour nom Parrot. Ce sprite est pourvu de deux costumes : parrot-a et parrot-b. Lorsqu’ils sont affichés en alternance à l’écran, ils simulent le vol de l’oiseau.

Dans la fenêtre des sprites, remplacez son nom par Joueur. Il correspond en effet au personnage qui va être joué.
Les sprites Obstacles au sol
Au sol, trois obstacles ayant la forme d’un rocher et de deux arbres doivent être évités par le joueur.
Dans la bibliothèque, sélectionnez un rocher (Rocks) et deux arbres (Trees).
 , et sa couleur, avec l’outil Remplissage
, et sa couleur, avec l’outil Remplissage .
.Exemple pour modifier la taille du rocher
Une fois le rocher importé depuis la bibliothèque, cliquez sur l’onglet Costumes pour ouvrir la palette graphique.
Choisissez l’outil...
Le programme
1. Les variables
Ce jeu nécessite la création d’une variable qui a pour nom Distance. Elle sert à calculer la distance parcourue par le joueur.
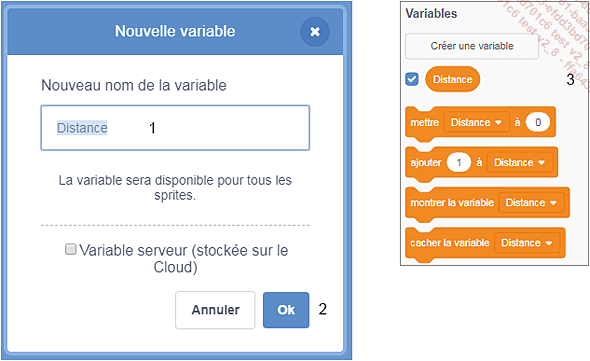
Dans l’onglet Code, sélectionnez la catégorie Variables. Cliquez sur Créer une variable. La fenêtre Nouvelle variable s’ouvre.
Nommez cette variable Distance (1) et validez en sélectionnant OK (2). De nouveaux blocs (3) permettant de gérer la variable ont été créés.

2. Programme des arrière-plans
Ce projet est constitué de deux arrière-plans qui s’affichent en fonction des phases de jeu. Pour gérer leur affichage, des messages sont utilisés.
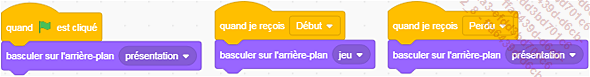
quand drapeau vert est cliqué
basculer sur l’arrière-plan présentation // au démarrage du jeu l’arrière-plan présentation qui correspond à un fond uni s’affiche. Il sera enrichi par l’affichage de sprites présentant les consignes pour jouer.
quand je reçois Début // ce message est reçu lorsque le joueur clique sur le sprite jeu Espace ou jeu Son.
basculer sur l’arrière-plan jeu // l’arrière-plan est modifié.
quand je reçois Perdu // ce message est reçu lorsque le joueur touche l’un des obstacles, l’un des oiseaux ou le sol.
basculer sur l’arrière-plan présentation // l’arrière-plan présentation est également utilisé pour afficher la distance parcourue par le joueur.

3. Programme de Consignes
La présentation des règles du jeu se fait en utilisant un sprite qui dispose de deux costumes. Les deux costumes s’affichent l’un à la suite de l’autre.
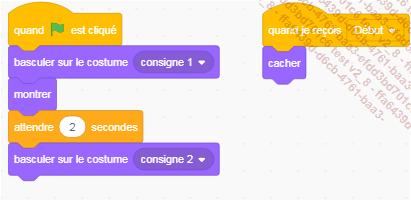
quand drapeau vert est cliqué
basculer sur le costume consigne 1
montrer // le premier costume qui correspond à la première ligne d’instruction s’affiche.
attendre 2 secondes
basculer sur le costume consigne 2 // la deuxième ligne d’instruction s’affiche.
quand je reçois début
cacher // ce message sert à la fois à cacher ce sprite, mais également à afficher les sprites utilisés pour le jeu.

4. Le programme de Jeu Espace...
Conclusion
Cet exemple vous a permis de découvrir comment changer des arrière-plans, choisir la manière de jouer, utiliser des messages, animer les costumes des sprites, faire défiler des éléments sur la scène, ainsi qu’une nouvelle technique pour déplacer des personnages propres à certains types de jeu.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
