L'interface
Introduction
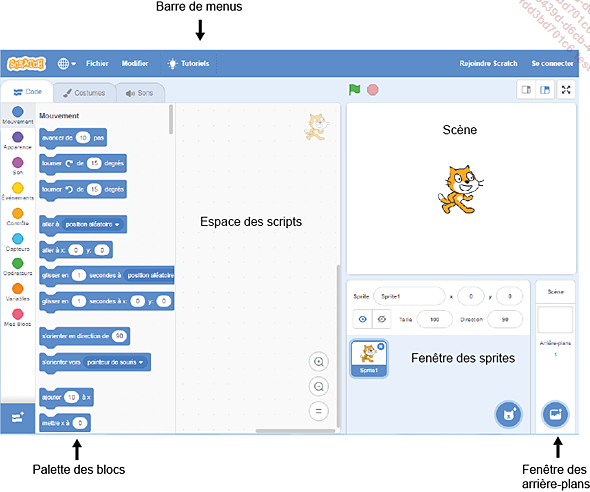
Ce chapitre est une présentation de l’interface de Scratch 3. Par rapport à l’ancienne version, elle est quasiment identique. Seule la scène qui se situait précédemment à gauche a été déplacée pour retourner à droite (comme dans Scratch 1.4).
Colorée et intuitive, l’interface est composée de plusieurs espaces :
-
En haut et horizontalement : la barre de menu.
-
À gauche : la palette des blocs où sont classés, par catégories, tous les blocs utilisables pour élaborer les programmes.
-
Au centre : l’espace des scripts, c’est-à-dire la zone au sein de laquelle viennent se positionner les blocs sélectionnés pour former les programmes.
-
À droite : la scène sur laquelle les programmes en cours d’exécution sont visibles ; la fenêtre des sprites et la fenêtre des arrière-plans qui contiennent les différents éléments graphiques utilisés dans le projet.

La barre de menu
La barre située en haut de l’interface est composée d’une icône pour choisir la langue de l’interface, et de menus pour enregistrer et partager vos projets, accéder à des tutoriels, etc. Les fonctionnalités disponibles dans cette barre sont différentes selon que vous utilisez :
-
Scratch hors ligne, c’est-à-dire Scratch Desktop (pour l’installation, cf. chapitre Présentation).

-
Scratch depuis un navigateur internet, mais sans être connecté à votre compte personnel.

-
Scratch depuis votre compte personnel offre plus de fonctionnalités.

1. Les icônes
 |
Cette icône est un raccourci, un accès direct au site internet de Scratch : https://scratch.mit.edu/ |
 |
Par défaut, l’interface de Scratch est en anglais. Vous pouvez sélectionner la langue de votre choix en cliquant sur cette icône. Un menu déroulant proposant une grande quantité de langues s’ouvre. |
Certains blocs ne sont pas traduits, selon que vous utilisez Scratch localement ou en ligne.
2. Les menus
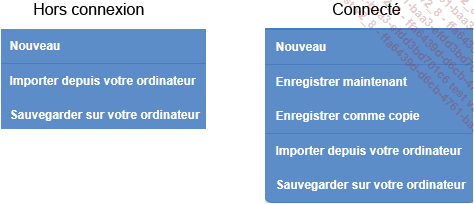
Le menu Fichier

-
Nouveau : pour ouvrir et créer un nouveau projet.
-
Importer depuis votre ordinateur : pour ouvrir un projet précédemment créé et enregistré sur l’ordinateur.
-
Sauvegarder sur votre ordinateur : pour enregistrer les modifications effectuées dans le fichier....
La palette des blocs
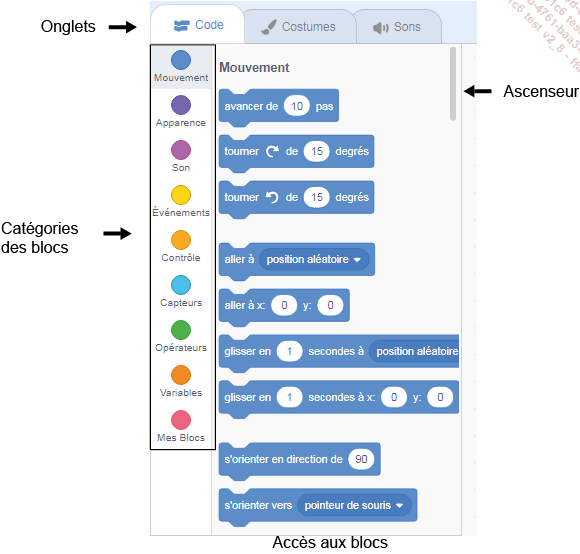
Située à gauche de l’interface, la palette des blocs est composée de trois onglets.

-
L’onglet Code : pour accéder aux blocs utilisés pour écrire les programmes. Ils sont classés par catégories en fonction de leurs caractéristiques. Pour accéder à l’ensemble des blocs disponibles, vous pouvez utiliser l’ascenseur (ou barre de défilement) ou la molette de votre souris.
-
L’onglet Costumes ou Arrière-plans : cet onglet donne accès à la liste des costumes des sprites ou des arrière-plans pour les gérer et les modifier. Il ouvre également la palette graphique.
-
L’onglet Sons : ouvre l’éditeur audio (cf. chapitre Les éditeurs).
1. Les catégories de blocs
L’onglet Code réunit les différents blocs qui sont déposés et organisés dans l’espace des scripts pour composer un programme. Plus d’une centaine de blocs de programmation sont à votre disposition, répartis dans neuf catégories aux couleurs différentes, les rendant ainsi plus faciles à identifier.
Certains blocs ne sont disponibles que dans certaines conditions. Par exemple, la catégorie Variables s’enrichit de nouveaux blocs lorsque des variables ou des listes sont créées.
Mouvement (bleu foncé) :...
Les blocs extensions
La nouveauté dans Scratch est la présence de nouvelles catégories de blocs appelés Extensions. Pour y accéder :
Sélectionnez l’icône Ajouter une extension
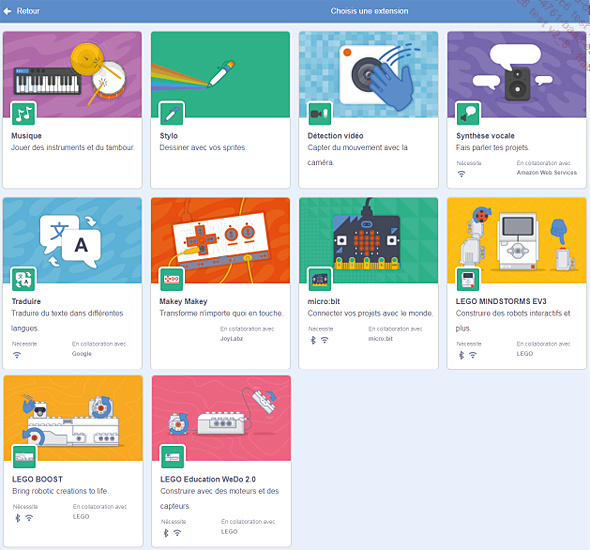
Une fenêtre contenant toutes les extensions disponibles s’ouvre.

Dix extensions sont actuellement disponibles :
Extension Musique : dans l’ancienne version de Scratch, ces blocs ne faisaient pas l’objet d’une catégorie à part entière. Ils étaient situés dans la catégorie Sons. Ces blocs sont dédiés aux instruments de musique et au tempo (cf. chapitre L’extension Musique).
Extension Stylo : associé pour effectuer des tracés à la suite de ses déplacements. Les blocs Stylo permettent d’activer et de désactiver cette fonctionnalité, modifier la couleur et l’épaisseur du trait (cf. chapitre L’extension Stylo).
Extension Détection vidéo : les blocs détection vidéo étaient dans la version précédente de Scratch noyés au sein de la catégorie Capteurs. Peu utilisés jusqu’à présent, ils servent à créer des projets interactifs avec la webcam (cf. chapitre L’extension Détection vidéo).
Extension Synthèse...
L’espace des scripts
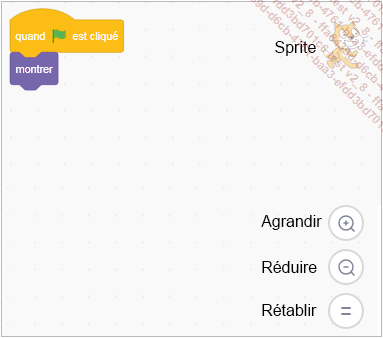
L’espace des scripts est la zone où sont assemblés les blocs pour créer des programmes.
Sur cet espace, on trouve :
-
En haut à droite, une représentation du sprite concerné par le script.
-
En bas à droite, trois outils pour Agrandir - Réduire - Rétablir la taille d’affichage des blocs dans l’espace.

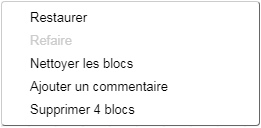
Un clic droit sur l’espace des scripts ouvre une fenêtre de menus.

Restaurer : permet de retourner en arrière. Vous pouvez également utiliser [Ctrl] Z.
Nettoyer les blocs : sert à organiser visuellement les blocs dans la fenêtre.
Ajouter un commentaire : ouvre une fenêtre jaune au sein de laquelle peuvent être notés des commentaires.

Supprimer (nombre de blocs présents sur l’espace des scripts) : permet de nettoyer l’espace des scripts, c’est-à-dire enlever tous les blocs qui y ont été déposés.
1. Utiliser les blocs pour créer des programmes
Créer des programmes dans Scratch est quelque chose de très simple. Il suffit de sélectionner les blocs, les déposer et les assembler dans l’espace des scripts.
Sélectionnez un bloc à l’aide de la souris.
Maintenez la souris enfoncée et faites glisser le bloc dans l’espace des scripts.
Relâchez la souris : une copie du bloc est désormais dans l’espace.
L’action inverse, c’est-à-dire...
La fenêtre des sprites
Les sprites représentent les acteurs de votre programme, les arrière-plans, le décor qui joue un rôle non négligeable dans les créations.

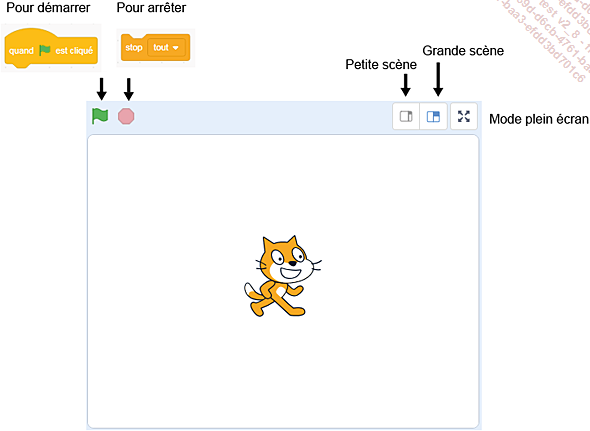
Les sprites s’affichent et évoluent sur la scène qui peut être affichée en mode plein écran.
Sélectionnez l’icône située en haut à droite de la scène.
Ce mode masque toutes les autres fenêtres pour mieux visionner vos animations ou jouer à vos jeux. Cette scène peut également être diminuée pour avoir un espace de travail, ou un espace de script, ou plus large en sélectionnant l’icône Petite scène.
Pour lancer l’exécution de la lecture des programmes, cliquez sur l’icône représentant un drapeau vert. Dans votre programme, cette action correspond au bloc quand drapeau vert cliqué.
Pour arrêter la lecture du programme, cliquez sur le rond rouge qui correspond au bloc stop tout.
1. Créer des sprites
La fenêtre des sprites est l’espace dans lequel s’affichent tous les sprites d’un projet. Pour créer, importer, dessiner un sprite, différentes icônes sont sélectionnables.
 .
.Une liste d’icônes s’ouvre.

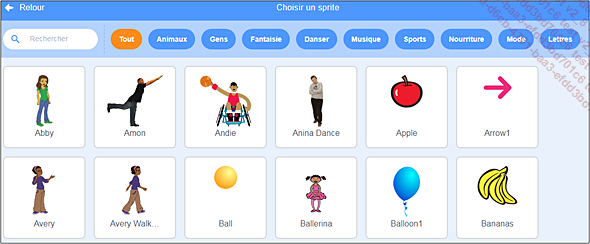
Choisir un sprite : permet d’accéder à la bibliothèque des sprites et d’en choisir un. Les sprites y sont classés par catégories.
Certains sprites disposent de plusieurs costumes utilisés pour les mettre en mouvement. Lorsqu’un sprite dispose de plusieurs costumes, sa vignette s’anime lorsque vous passez dessus avec la souris dans la bibliothèque.

Peindre : permet d’ouvrir la palette graphique (cf. chapitre Les éditeurs) et de dessiner un sprite.
Surprise : permet de sélectionner au hasard un sprite présent dans la bibliothèque....
La fenêtre des arrière-plans
Les arrière-plans représentent les décors qui permettent de créer une dynamique dans les jeux et les animations. Un même projet peut disposer de plusieurs arrière-plans.
1. Les arrière-plans
Tout comme les sprites qui peuvent disposer de plusieurs costumes, les arrière-plans d’un projet peuvent être multiples. Ils s’afficheront en fonction d’événements précis, et ce, grâce aux blocs de programmation situés notamment dans la catégorie Apparence (cf. chapitre Les blocs de programmation - Les blocs Apparence). Ainsi, la plupart des jeux présentés dans cet ouvrage disposent généralement d’un minimum de trois arrière-plans :
-
L’arrière-plan du jeu
-
Un arrière-plan de fin de jeu si le joueur a perdu : Game Over.
-
Un arrière-plan de fin de jeu si le joueur a gagné : Gagné.
Tout comme les sprites, des programmes peuvent être associés aux arrière-plans grâce aux blocs situés dans l’onglet Scripts, mais ces blocs de programmation ne sont pas totalement identiques. Les sprites et les arrière-plans ont leurs propres fonctionnalités et spécificités.
Sélectionnez la fenêtre arrière-plan, appelée scène, située à droite...
Conclusion
Colorée et intuitive, l’interface de Scratch rend facilement accessibles les différentes fonctionnalités utilisées pour créer des projets vivants et interactifs. Grâce aux lignes de code déjà inscrites dans les blocs, la programmation est facilitée. Aucun risque de faute de frappe n’est possible.
Logiciel très complet, Scratch dispose d’une palette graphique pour dessiner ou modifier les différents éléments programmables. Avant de nous intéresser aux fonctionnalités et caractéristiques des blocs de programmation, nous allons découvrir le fonctionnement de la palette graphique et de l’éditeur audio.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
