Les éditeurs
Introduction
À la différence d’autres logiciels, Scratch intègre :
-
Une palette graphique pour créer ses propres sprites et arrière-plans. Mais également pour modifier les costumes et arrière-plans disponibles dans les bibliothèques.
-
Un éditeur audio pour enregistrer ses propres sons ou pour modifier les sons existants.
Dans ce chapitre, vous allez découvrir l’interface de ces deux éditeurs afin d’apprendre à les utiliser pour vos futurs projets.
La palette graphique
Pour accéder à la palette graphique, vous pouvez sélectionner soit l’onglet Costumes soit l’onglet Arrière-plans.
Ouvrez-la en sélectionnant l’icône Peindre dans Choisir un Sprite ou Choisir un arrière-plan.
Après avoir découvert l’interface de la palette graphique, nous nous intéresserons aux outils et fonctionnalités. En effet, deux formats peuvent être utilisés pour créer des images : le mode Vectoriel ou le mode Bitmap. Ces deux modes présentent sensiblement la même palette d’outils.
1. Des images vectorielles
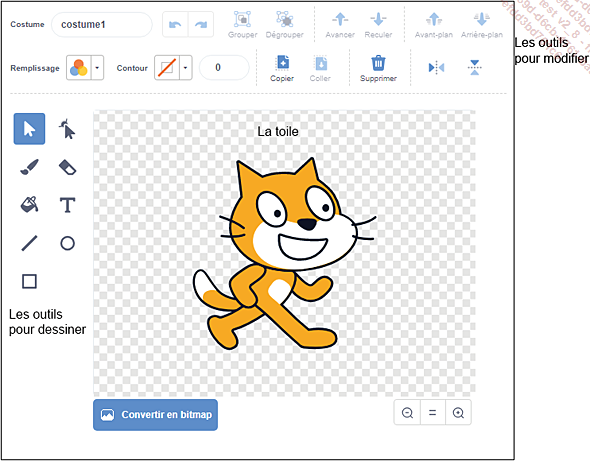
Lorsque vous ouvrez la palette graphique pour dessiner, modifier le costume d’un sprite ou un arrière-plan, elle s’ouvre généralement en mode vectoriel. En effet, la plupart des images disponibles dans les différentes bibliothèques (sprites et arrière-plans) sont dans ce format.
 |
Le mode vectoriel est sélectionné. |
Une image vectorielle est constituée d’objets géométriques (courbes, rectangles, segments, etc.) auxquels sont attribuées des coordonnées, des couleurs, des textures, etc. Ces images présentent l’intérêt de pouvoir être agrandies sans perte de qualité. L’interface de Scratch est elle-même constituée d’images vectorielles. Les logiciels tels qu’Illustrator et Inkscape créent des images vectorielles.
Si vous convertissez une image Bitmap en image vectorielle à l’aide des outils ci-dessus, tous les éléments précédemment créés resteront au format Bitmap. Scratch ne permet pas de les convertir.

2. Les outils pour modifier
Situés en haut de la toile et horizontalement, différents outils sont utilisables pour modifier les dessins présents sur la toile.
 |
Cet espace sert à modifier le nom des costumes (ou des arrière-plans). |
 |
Annuler et Rétablir : ces deux flèches sont utilisées pour annuler ou rétablir les dernières actions en cliquant dessus autant de fois que nécessaire. |
 |
Grouper et Dégrouper : les éléments créés sur la toile peuvent être regroupés pour former un seul objet. Par exemple, lorsque vous... |
Le mode Bitmap
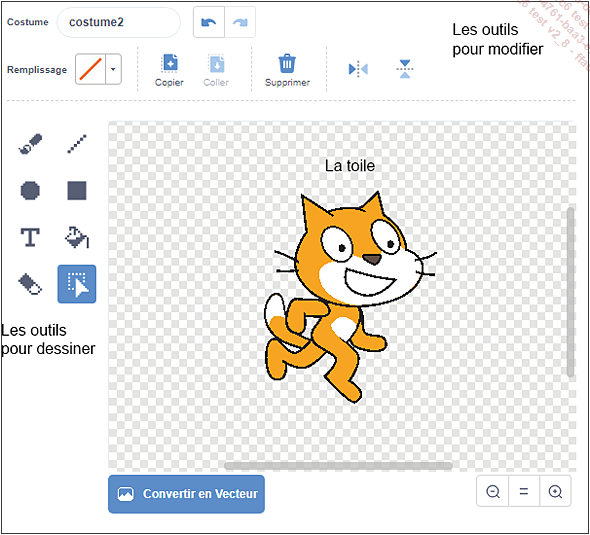
Pour créer un sprite ou un arrière-plan, la palette graphique s’ouvre par défaut en mode Vectoriel. Vous pouvez néanmoins choisir de créer vos images en mode Bitmap, en sélectionnant Convertir en bitmap.
Une image Bitmap est constituée d’une multitude de points appelés pixels. Le nombre de pixels détermine la résolution de l’image. Une image bitmap ne peut pas être agrandie sans perdre en qualité.
Si vous convertissez une image Vectorielle en image Bitmap, tous les objets vectoriels perdront leurs propriétés, mais les retrouveront en revenant en arrière.
En termes de pixels, la scène sur laquelle se déplacent les sprites est constituée de 172 800 pixels (360 * 480 pixels). Les logiciels tels que Paint, Photoshop, Gimp utilisent des images Bitmap.
Les outils en mode Bitmap sont à peu près similaires à ceux présents dans le mode Vectoriel.

Situés en haut de la toile et horizontalement, les outils utilisés pour effectuer des modifications sont identiques à ceux utilisables en mode Vectoriel, mais moins nombreux.
 |
Outil Pinceau : cet outil est utilisé pour dessiner. L’épaisseur du trait est modifiable. |
|
 |
||
 |
Outil Ligne : pour tracer des lignes parfaitement horizontales ou verticales, maintenir la touche [Shift] enfoncée lors du tracé.... | |
L’éditeur de sons
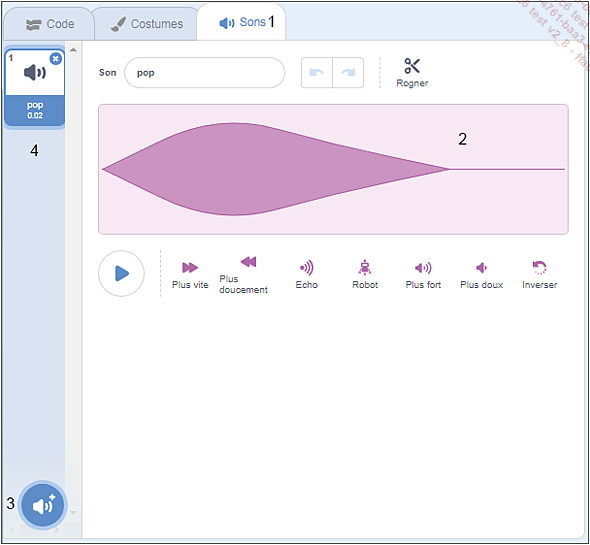
Pour ouvrir l’éditeur permettant de gérer les sons, il faut sélectionner l’onglet Sons (1) présent pour les sprites et pour les arrière-plans.

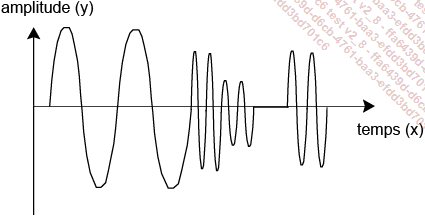
Les sons, qu’ils soient enregistrés, importés, ou issus de la bibliothèque, sont modifiables à l’aide de l’éditeur audio. Ils sont représentés sous la forme d’une onde (2) composée de pics de hauteurs et de largeurs variées.
L’axe des x (horizontal) mesure le temps.
L’axe des y (vertical) mesure l’amplitude, à savoir l’intensité sonore du signal audio. Plus les crêtes sont hautes, plus le signal sonore est fort. Plus les crêtes sont basses, c’est-à-dire près de l’axe central, plus le signal sonore est faible, voire silencieux.
La largeur des courbes représente la durée. Plus elles sont larges, plus le signal est long en termes de durée.

De par son indication claire des changements d’amplitude, l’affichage du son sous la forme d’une onde convient parfaitement pour identifier les changements percutants dans les voix, les percussions, etc.
Par exemple, pour localiser un mot spécifique qui a été prononcé, il suffit de rechercher le pic correspondant à la première syllabe. Le creux suivant, quant à lui, correspondra à la dernière syllabe.
1. Ajouter des sons
Vous pouvez, dans vos projets, incorporer autant de sons que vous le souhaitez. Pour ajouter de nouveaux sons :
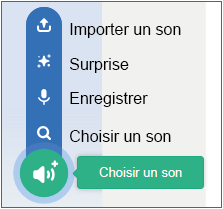
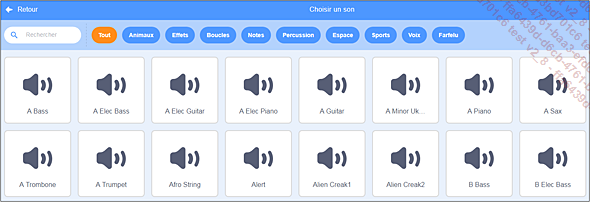
Sélectionnez l’icône Choisir un son (3). Quatre icônes apparaissent.

Choisir un son : permet de choisir un son dans la bibliothèque des sons. Ces sons, classés par catégories, sont très variés : des animaux aux instruments de musique en passant par des bruitages.

Lorsque vous passez la souris sur l’une des vignettes, le morceau...
Conclusion
L’environnement sonore et l’environnement graphique sont des éléments importants dans un jeu vidéo. Ils créent une ambiance, un style. Grâce à l’éditeur audio et aux blocs situés dans la catégorie Sons, vous pourrez associer vos morceaux préférés à vos projets ou créer aisément vos propres musiques. La palette graphique, quant à elle, vous permettra de donner libre cours à votre imagination en dessinant vos propres sprites et arrière-plans, ou en modifiant à volonté ceux présents dans les différentes bibliothèques.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
